복잡한 분기처리, 의사결정 테이블 형태로 표현하기
개요
개발을 진행하다 보면 다양한 케이스에 따른 분기 처리가 빈번하게 발생합니다.
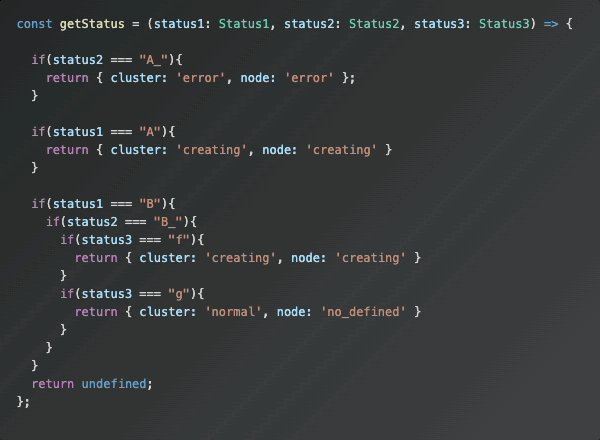
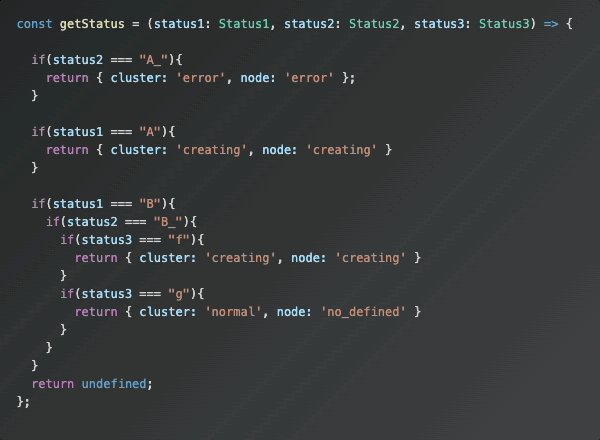
대부분의 경우 if문이나 switch문을 사용해 해결하곤 하지만, 조건이 복잡해지고 중첩이 깊어질수록 가독성 저하와 유지보수의 어려움이 뒤따르게 됩니다.
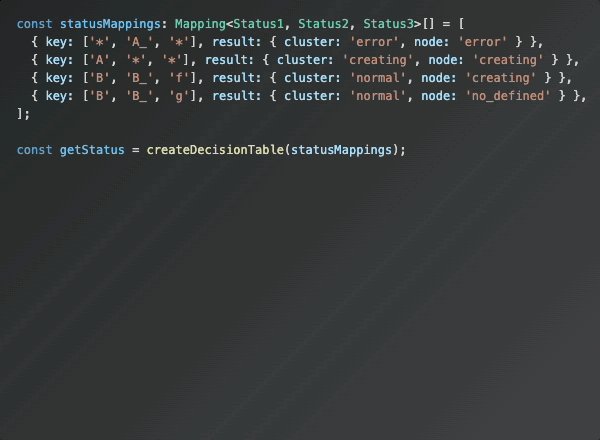
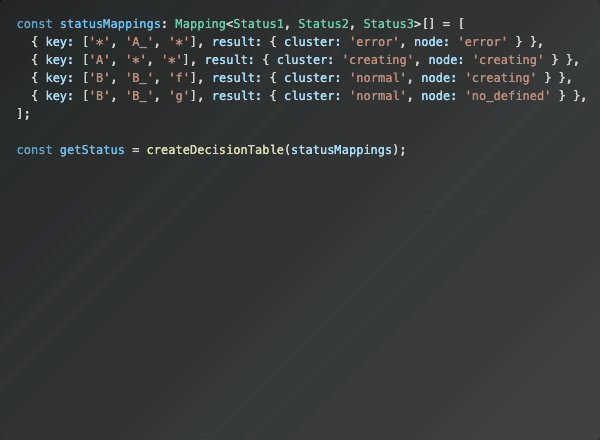
이러한 문제점에 직면했을때, 복잡한 조건문을 더욱 직관적이고 유지보수하기 쉬...
2025-05-15
CS CS Desision Table Trie